What is HTML?
Hyper Text Markup Language, or HTML, is a computer language that specifies how raw text should be presented and structured. Computers can understand raw text enclosed in HTML elements. Hypertext, often known as a hyperlink, is the text displayed on a computer or other device that allows users to access additional text. Even a little knowledge of HTML may help you insert code snippets into newsletters, blogs, or website layouts. Learning HTML is the first step in designing websites.
HTML anatomy
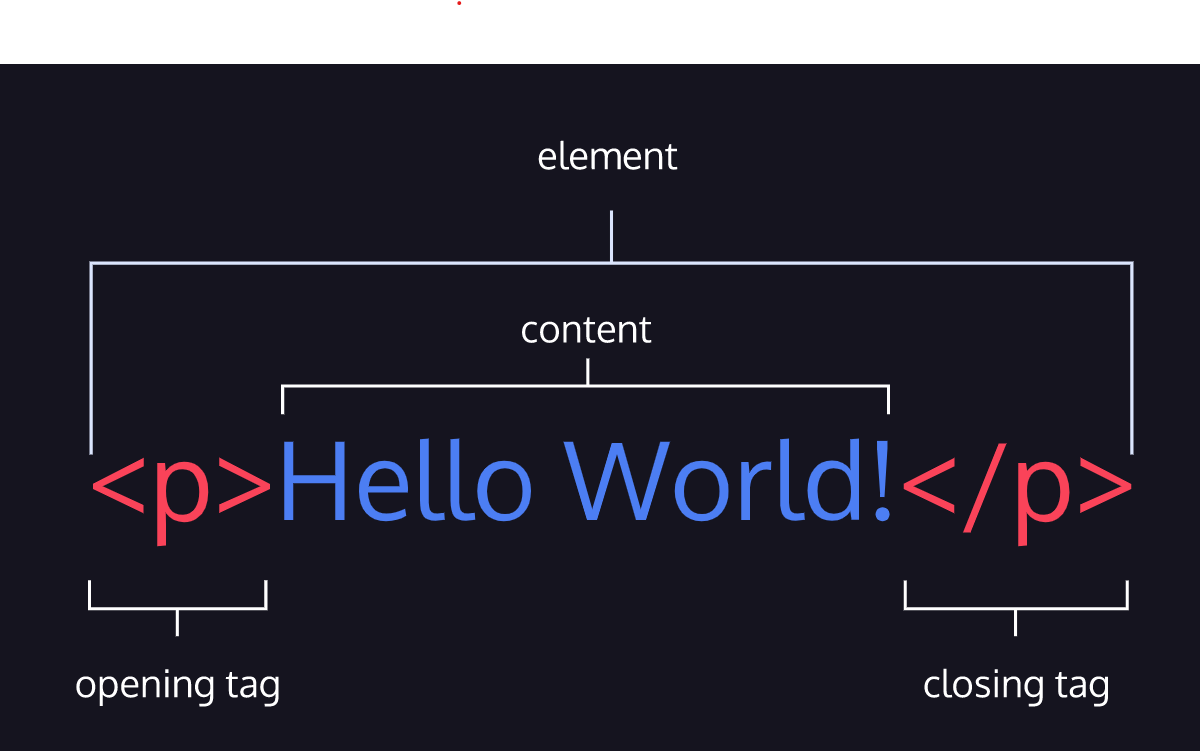
There are various elements in HTML. These components give the webpage its structure and content definition. Let's examine their writing styles. An HTML paragraph element is shown in the diagram to the right. As you can see, the paragraph component consists of
- An introductory tag (
<p>) - Text that begins, "Hello World!"
- An end-of-paragraph tag
An HTML element consists of a tag and the text contained within it. We may group and display text and other sorts of content, such as photos, using a variety of tags.

The Body
The body element is one of the essential HTML components we utilize to create a webpage. Only information that is contained within the opening and closing body tags can be seen on the screen. Here are examples of opening and closing body tags:
<body>
</body>
The body of the file can then contain a wide variety of materials, including text, graphics, and buttons.
<body>
<p>What up</p>
</body>
Headings
HTML headings are comparable to headings in other media. For instance, huge headlines are frequently employed in newspapers to grab readers' attention. Headings can also be used to define content, such as the title of a movie or a tutorial. In HTML, a similar structure is used. There are six distinct headers, or heading elements, in HTML. There are several ways to utilize headings, including title sections, articles, or other types of information The list of heading elements that are accessible in HTML is as follows. They are arranged according to size, from largest to smallest:
<h1>: Used for large headings<h2>: Used for subheadings<h3><h4><h5><h6>
EXAMPLE
<h1>MY LIFE</h1>
Divs
The HTML <div> element is one of the most widely used elements. The abbreviation <div> refers to a container that divides a page into pieces. These sections are excellent for assembling similar HTML elements.
<body>
<div>
<h1>Divs</h1>
<p>Amazing for element grouping</p>
</div>
</body>
Attributes
An attribute can be used to increase the tag of an element. With attributes, information may be provided or styling can be altered. Attributes are content that is added to an element's opening tag.
One frequently used attribute is the id. The id attribute may be used to indicate separate content and is very useful when an element is used more than once. An id serves a variety of functions in HTML, but for the time being, we'll concentrate on how they might be used to assist us in identifying content on our website.
<div id='body'>
<h1>BODY</h1>
</div>
Styling Text
HTML tags can also be used to style text. Text is highlighted with the <em> and <strong> tags, respectively.
You will choose how you want browsers to display material inside <em> and <strong> tags later, when you start styling webpages. But built-in style sheets in browsers will often style these tags in the following ways:
- Usually, the
<em>tag will render as italic emphasis. - Typically, the
<strong>tag will display as bold emphasis.<p><strong>The Nile River </strong> is the world's <em>longest </em> river, stretching over 6,850 kilometres (approximately 4,260 miles). </p>
Line breaks
The positioning of elements in the browser is unaffected by the distance between lines of code in an HTML file. Use the HTML line break element, <br>, if you want to change the spacing in the browser.
Because the line break element consists solely of a commencing tag, it is distinctive. It can be used anywhere in your HTML code, and the browser will display a line break.
<p>The Nile River is the world's longest river,<br> stretching over 6,850 <br> kilometres (approximately 4,260 miles). </p>
OUTCOME
The Nile River is the world's longest river,
stretching over 6,850
kilometres (approximately 4,260 miles).
Lists
Unordered lists
<ul>
<li>Bread</li>
<li>Tortillas</li>
<li>Baguettes</li>
</ul>
OUTCOME
- Bread
- Tortillas
- Baguettes
Ordered lists
<ol>
<li>Bread</li>
<li>Tortillas</li>
<li>Baguettes</li>
</ol>
OUTCOME
- Bread
- Tortillas
- Baguettes
Images
An image can be added to a web page using the <img> tag. The <img> tag is a self-closing tag, unlike the majority of elements, which need both opening and closing tags. The image tag has a forward slash (/) at the end. Self-closing tags can be rendered correctly with or without the final slash.
<img src="image.png" />
Image Alts
The alt attribute, or alternative text, gives the images on our site's context. Just like the src attribute, the alt attribute can be added to the image tag. A description of the image should be the value of alt.
<img src="#" alt="Sunflowers" />
Videos
A link to the video source must be included in the src property of the <video> element. However, the video element needs both an opening and a closing tag, unlike the image element.
<video src="myVideo.mp4" width="320" height="240" controls>
Video not supported
</video>
Summary
Hyper Text Markup Language, or HTML, is a computer language that specifies how raw text should be presented. Computers can understand raw text enclosed in HTML elements. Learning HTML is the first step in designing websites. Even a little knowledge of HTML may help you insert code snippets into newsletters, blogs, or website layouts. There are 3 parts to an HTML sentence: an introductory tag, text, and an ending tag. Here are the attributes, elements and uses:
| Element | Use |
<body> | Used for the main website |
<h1-h6> | Used for headings |
<div> | Used for grouping elements |
<em> | Used for italics |
<strong> | Used for bold emphasis |
<br> | Used for line breaks |
<ul> | Used for unordered lists |
<ol> | Used for ordered lists |
<img> | Used for images |
<video> | Used for videos |
Image reference: Codecademy(codecademy.com)
