What is CSS?
Even while HTML is the foundation of every online page, on its own, it can be visually unpleasant. CSS, often known as Cascading Style Sheets, is a language used by web developers to style the HTML on a web page.
CSS anatomy
There are 2 types of anatomy in CSS:
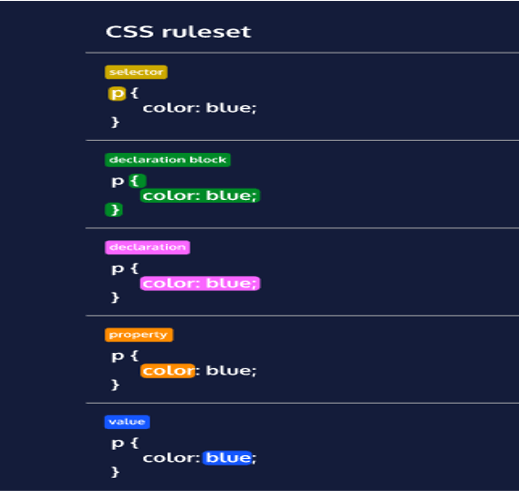
Ruleset terms
- Selector: The element that will be styled was targeted at the start of the ruleset.
- Declaration block: The CSS declaration is located in the code between (and including) the curly braces.
- Declaration: The name of a combination of properties and values that apply a style to the chosen element.
- Property: The first phrase of the declaration indicates which aspect of the element's appearance is to be changed.
- Value: The value of the property is indicated by the second section of the statement.
EXAMPLE CODE

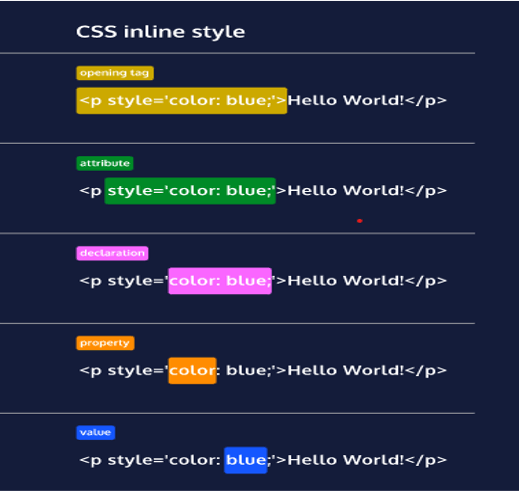
Inline style terms
- Opening tag: The first HTML element in a document. This is the element that will be styled.
- Attribute: An HTML element can have CSS inline styles added to it using the style attribute.
- Declaration: The name of a combination of properties and values that apply a style to the chosen element.
- Property: The first sentence of the declaration indicates which aspect of the element's appearance is to be changed.
- Value: The value of the property is indicated by the second section of the statement.
EXAMPLE CODE

Internal stylesheet
HTML elements should not be styled using inline styles. You would need to manually add inline styling to each h1> element if you wanted to style, for instance, more than one of them. When more h1> elements are added, you will also need to maintain the HTML code. The style> element that is nested inside the head> element in HTML fortunately allows you to write CSS code in its own dedicated section. An internal stylesheet is the term used to describe the CSS code included within the style> element.
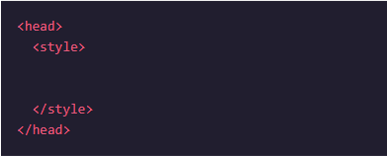
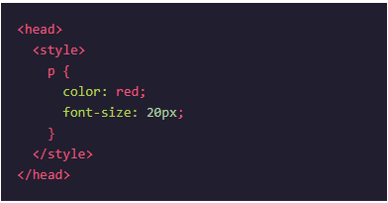
How to write an internal stylesheet
A head> element must be contained within a style> element.

You can begin writing your CSS code after inserting the style> element's opening and closing tags.

External stylesheet
Developers keep HTML and CSS code in separate files to prevent code mixing (HTML files contain only HTML code, and CSS files contain only CSS code). The.css file extension can be used to create an external stylesheet, as in: style.css You may create all the CSS code required to style a page using an external stylesheet without compromising the readability and maintainability of your HTML file.
Linking to a CSS file
The files must be linked together if the HTML and CSS scripts are in distinct files. Otherwise, the CSS code won't be found by the HTML file, and the styling won't be used. The link> element can be used to connect TML and CSS files. The HTML file's head section is where the link> element must be positioned. This self-closing tag needs the following characteristics:
- href: This attribute's value must be the URL or path to the CSS file, just like the anchor element.
- rel: This property explains how the HTML file and the CSS file are related. The value should be set to stylesheet because you are linking to a stylesheet.
You can give a relative path rather than a URL if the CSS file is located in the same directory as your HTML file, as in the following example:

Summary
There are 2 types of CSS anatomy: ruleset and inline style. HTML and CSS code is kept in separate files to prevent code mixing. The link> element can be used to connect TML and CSS files. This self-closing tag needs the following characteristics: href and rel. Otherwise, the CSS code won't be found by the HTML file.
Image references: codecademy.com
